Tools to build and plan of your website
Table of Contents
In this day and age, customer experience is something that every business should prioritize. That is because technology has made everything so much quicker now. Nobody has the patience to put up with slow, clunky websites anymore.
But creating a smooth and polished website needs a ton of planning. It’s true that website builders have made the job so much easier. But, if you’re in the business of developing apps and websites, or trying to make one for your own use, you will agree that there are so many things you need to take care of.

The degree of planning and organization required for professional looking websites is too much that sometimes, you end up diverting resources away from your core business operations. If you’re a website developer, think about the time it takes to create sitemaps. Wouldn’t you rather spend your time designing and building beautiful websites for your clients instead of drawing and connecting boxes for your sitemap?
What Exactly is SlickPlan?
It’s a comprehensive website planning system that has literally everything you need to make creating websites and applications easier. The system features a sitemap builder, content planning tools, a diagram maker, and mockup generators. You can use it to build a sitemap from scratch or easily get one from an existing website.
SlickPlan Features
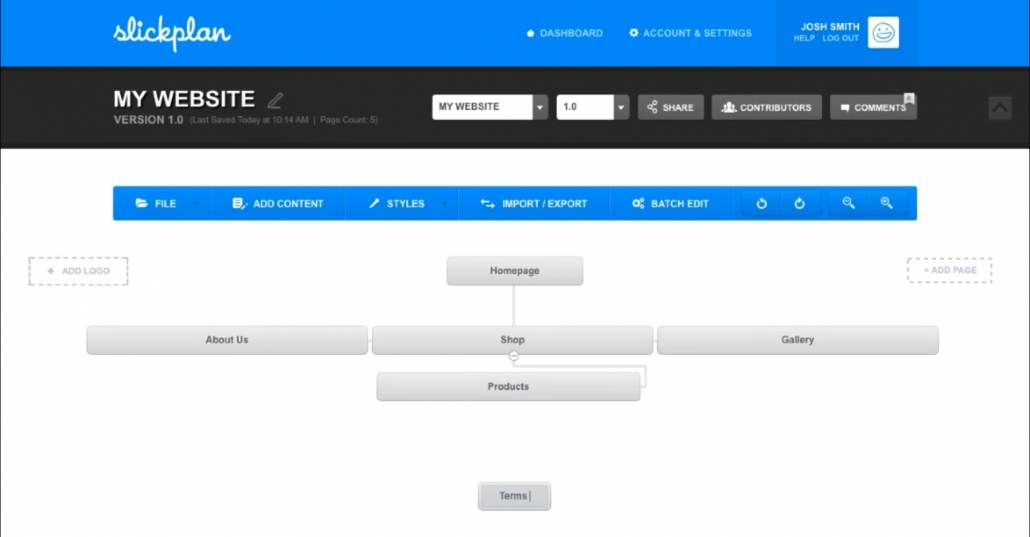
Sitemap Builder
SlickPlan takes the grunt work out of sitemap creation. The nature of this tool also means that it can be used for workflow optimization.
With this tool, you can define folders, pages, and linking structures with an easy to use drag and drop interface. Generate a site map from an existing website using a site crawler. Place visual indicators for the type of page a cell is supposed to represent. You can also edit in place and have those changes appear directly on the sitemap cell.
Content Management Tools
To create an amazing website, you need amazing content. However, it takes time to develop content and to determine the right kind. If you don’t plan your content, you are likely going to make so many mistakes and revisions, which is costly.
The content planning tools allow you to organize all the data you need including text, images, and videos for your app or website in just one place. That way, businesses can make changes without causing damage to the brand.
You can easily add, edit, organize and export this content to numerous supported CMS platforms. And plan your HTML data tables and assign classes and ID to HMTL elements.
Diagram Maker
This tool lets you quickly have a visual representation of user interaction so you can test scenarios and identify potential issues. You can plot the diagram with the use of a drag and drop builder. Just drag and drop the symbols representing elements and actions and add connectors. Even when dragging and dropping, connectors stay connected so it’s easy to adjust placement.
Mockup Builders
One of the hardest things about website development is that sometimes, it can be difficult to communicate with your clients. But by creating sharp looking visuals for expected results, you and your client could get on the same page. Those authorized to access can just download files to their computer so the client and everyone in the team has access to the most updated version.
Website Page Builder Integration
SlickPlan is primarily a planning tool but with the right integrations, you can use it to actually build your website in the CMS you prefer. You can start building and edit to your pages and content directly from the SlickPlan platform.
So What Do People Love About SlickPlan?
- Efficient content handling – With its many content organization tools, you can easily look for specific content when it’s time to publish.
- Centralized content collaboration – Everyone including website designers, programmers, project heads and clients knows exactly how the project is getting along because everyone can view and make changes to the project in real time.
- Unbelievably easy to use – The controls are so intuitive. For example, you can change your line connector through a keyboard shortcut — the space bar. Building diagrams and sitemaps are easy because of the drag and drop functionality.
- Autosave – You can protect your hard work because all the changes you made are saved in real time. And if you do make a mistake, no problem –just use the undo and redo features.
- Integrations – SlickPlan can be integrated with other extensions and plugins that make it even easier for developers to do their task. For example, if you’re a web builder with multiple clients, DragDropr is a lifesaver. It allows you and your client to thoroughly plan the changes before implementing them.
SlickPlan is made by designers for designers. They understand the hassle that some processes cause, but they also understand its necessity. SlickPlan helps you save time on planning and content handling so that you can have more time for what’s more important, which leads to amazing results.
Build and edit your website pages in SlickPlan
This part is made even easier with the use of tools like Dragdropr, a universal drag and drop tool for building content including landing pages and website pages. This page builder requires zero coding knowledge and it works with major CMS platforms such as WordPress. You can use it to add different kinds of elements such as images and forms, and of course, this includes predesigned elements. All by just dragging and dropping.
No special integration is needed. You just need to install DragDropr Chrome Extension and log in to you SlickPlan account.
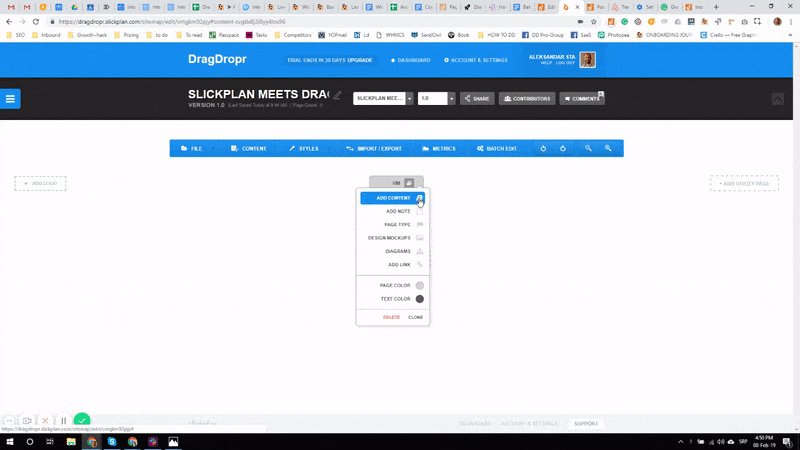
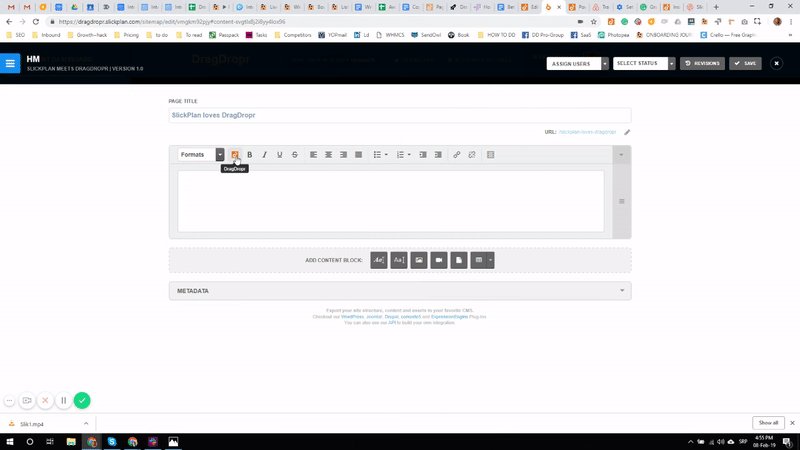
- Once you have logged in your SlickPlan account open your Site Map. Select the page you want to build, and click on the far right of that page and select “Edit Content”.

- You can now use the DragDropr Chrome Extension, the DragDropr icon will appear in SlickPlan editor.

- Just click on the DragDropr Icon and visual drag and drop builder will then open where you can create a new page (or later edit them). Drag and drop various elements while designing the new page or use our pre-designed content block.

- Finally, click “Save” on the top right portion of the UI and close the window. The new page will now be imported onto the rich-text field.
Pretty cool, right?
DragDorp is the only editor universal to any CMS – Magento, Shopify, Lightspeed, WordPress, and others.
It can be used with any HTML editor to help you build pages visually.
It comes with 75+ ready Landing page templates you can use on any CMS!
Try it now for free, register here and publish your Landing page today!

Leave a Reply
Want to join the discussion?Feel free to contribute!